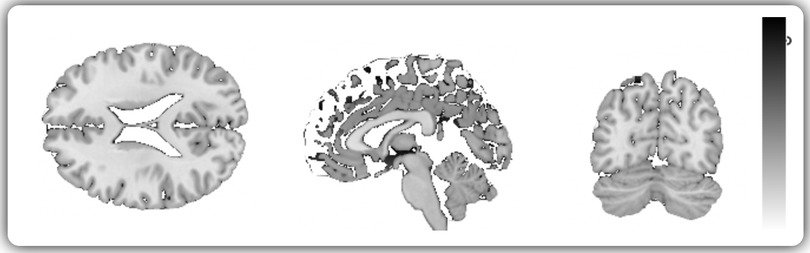
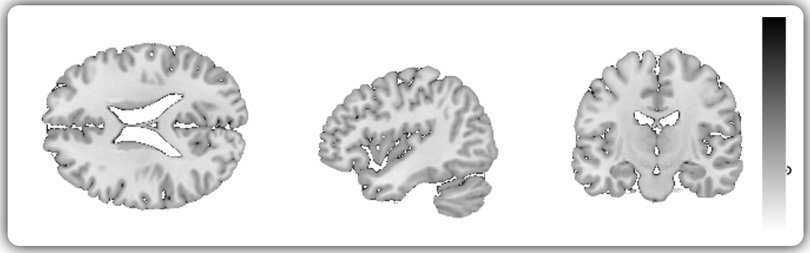
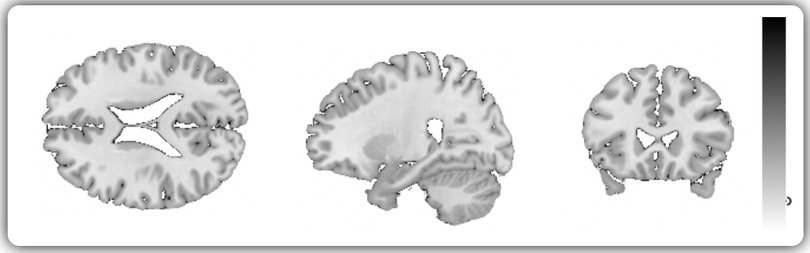
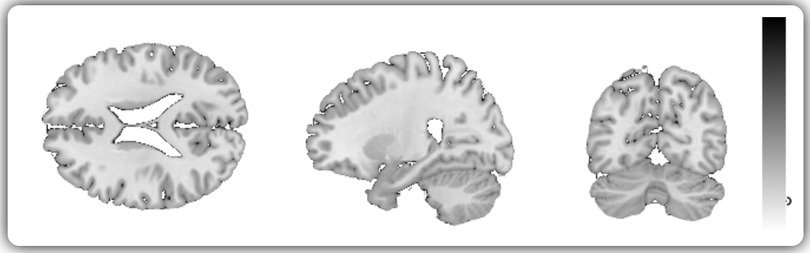
datacube-image-slicer
generate 2d slices from 3d data & paint them onto a HTML5 canvas.

install
npm install --save datacube-image-slicer
usage
const res = await window.fetch('/url/to/brain.json')
const data = await res.json() // 3D array of ints, 0-255
new DatacubeView({
data,
node: document.getElementById('#brain-canvas'),
axis: 'x', // y, or z
onMouseMove: function (datacubeView) {
console.log(datacubeView.position)
otherView.position = datacubeView.position
otherView.render()
}
}))more information is available in the API docs